ODIN Design System
ODIN Design System
Design System that empowers teams to focus on people not pixels.
Design System that empowers teams to focus on people not pixels.
Design System that empowers teams to focus on people not pixels.
Design System that empowers teams to focus on people not pixels.
Design Systems | Product Design

TIMELINE
TIMELINE:
May- Dec 2022
PLATFORM
PLATFORM:
Figma
Storybook
MY ROLE
MY ROLE:
Product Designer
User Researcher
DELIVERABLES
DELIVERABLES:
Component Library
Prototyping Kit
Problem :
As an organization grows and expands its product or service offerings, it can become increasingly difficult to maintain consistency and manage design assets. We wanted to encourage collaboration between designers, developers, and other stakeholders. By providing a shared language and set of tools, a design system can help facilitate communication and ensure that everyone is working towards the same goals.
As an organization grows and expands its product or service offerings, it can become increasingly difficult to maintain consistency and manage design assets. We wanted to encourage collaboration between designers, developers, and other stakeholders. By providing a shared language and set of tools, a design system can help facilitate communication and ensure that everyone is working towards the same goals.
Impact :
The design system we created has been a resounding success, delivering measurable results for our organization. By establishing a consistent visual language and shared set of design principles, we were able to streamline the design process and create a more cohesive user experience across all of our products.
The design system we created has been a resounding success, delivering measurable results for our organization. By establishing a consistent visual language and shared set of design principles, we were able to streamline the design process and create a more cohesive user experience across all of our products.
25%
25%
Decrease in the MVP building time.
Decrease in the MVP building time.
30%
30%
Save in design & development costs
Save in design & development costs
47%
47%
Increase in tasks for design creativity
Increase in tasks for design creativity
Overall, our design system has delivered significant results for our organization, driving efficiency gains, improving the user experience, and strengthening our brand. I always aim to continue to evolve and refine the created design system to ensure that we continue to meet the needs of our customers and stay ahead of the competition.
Overall, our design system has delivered significant results for our organization, driving efficiency gains, improving the user experience, and strengthening our brand. I always aim to continue to evolve and refine the created design system to ensure that we continue to meet the needs of our customers and stay ahead of the competition.



Overview:
💡 Solution
We propose building a design system that will help the organization scale its design assets and maintain consistency across all of its products and services. The design system will provide a shared language, guidelines, and standards for visual and interaction design, ensuring that every part of a product or service is consistent with the organization's brand.
By building a design system, the organization can improve the user experience, enhance its brand and reputation, and achieve its goals for growth and expansion.
We propose building a design system that will help the organization scale its design assets and maintain consistency across all of its products and services. The design system will provide a shared language, guidelines, and standards for visual and interaction design, ensuring that every part of a product or service is consistent with the organization's brand.
By building a design system, the organization can improve the user experience, enhance its brand and reputation, and achieve its goals for growth and expansion.


👩🏼💻 What I did?
Defined the product requirements, setting priorities, and ensuring that the design system meets the business objectives.
Worked on conducting user research, usability testing, & other user-centred design activities to meets the needs of the organization's users.
Worked on creating the visual and interaction design elements that made up the design system. Also worked on defining the design language, creating style guides and design patterns, and testing and validating.
Defined the product requirements, setting priorities, and ensuring that the design system meets the business objectives.
Worked on conducting user research, usability testing, & other user-centred design activities to meets the needs of the organization's users.
Worked on creating the visual and interaction design elements that made up the design system. Also worked on defining the design language, creating style guides and design patterns, and testing and validating.
Concept :
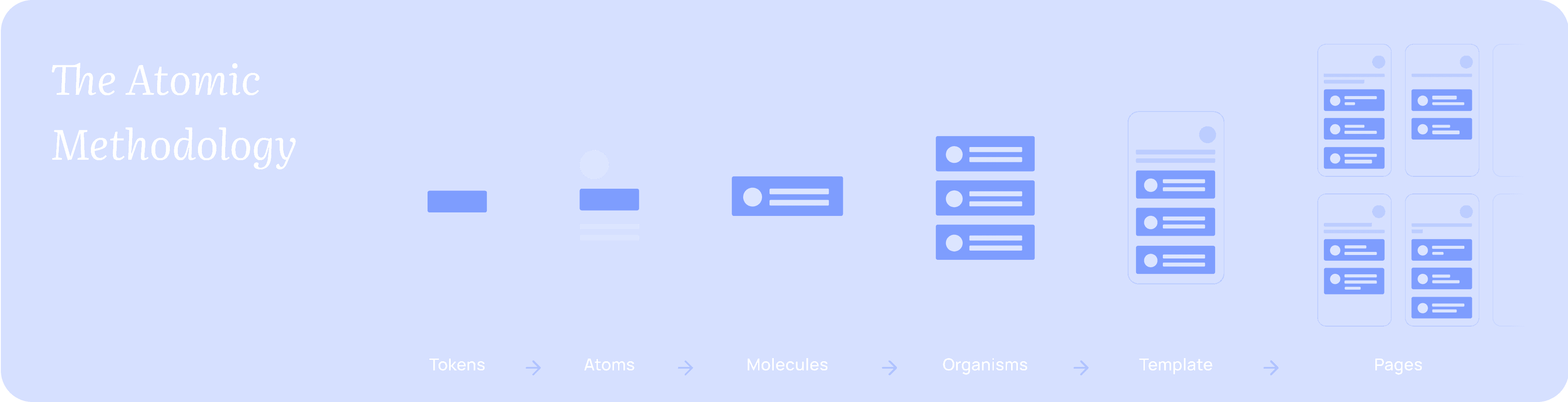
🧩 Token based Design System
Design tokens are all the values needed to construct and maintain a design system — spacing, colour, typography, object styles, animation, etc. — represented as data. These can represent anything defined by design: a colour as a RGB value, an opacity as a number, an animation ease as Bezier coordinates.
Design tokens are all the values needed to construct and maintain a design system — spacing, colour, typography, object styles, animation, etc. — represented as data. These can represent anything defined by design: a colour as a RGB value, an opacity as a number, an animation ease as Bezier coordinates.
#496FF8
#496FF8
$colour.primary.1
$colour.primary.1
$color.background.brand
$color.background.brand
$button.primary.background.default
$button.primary.background.default
Button
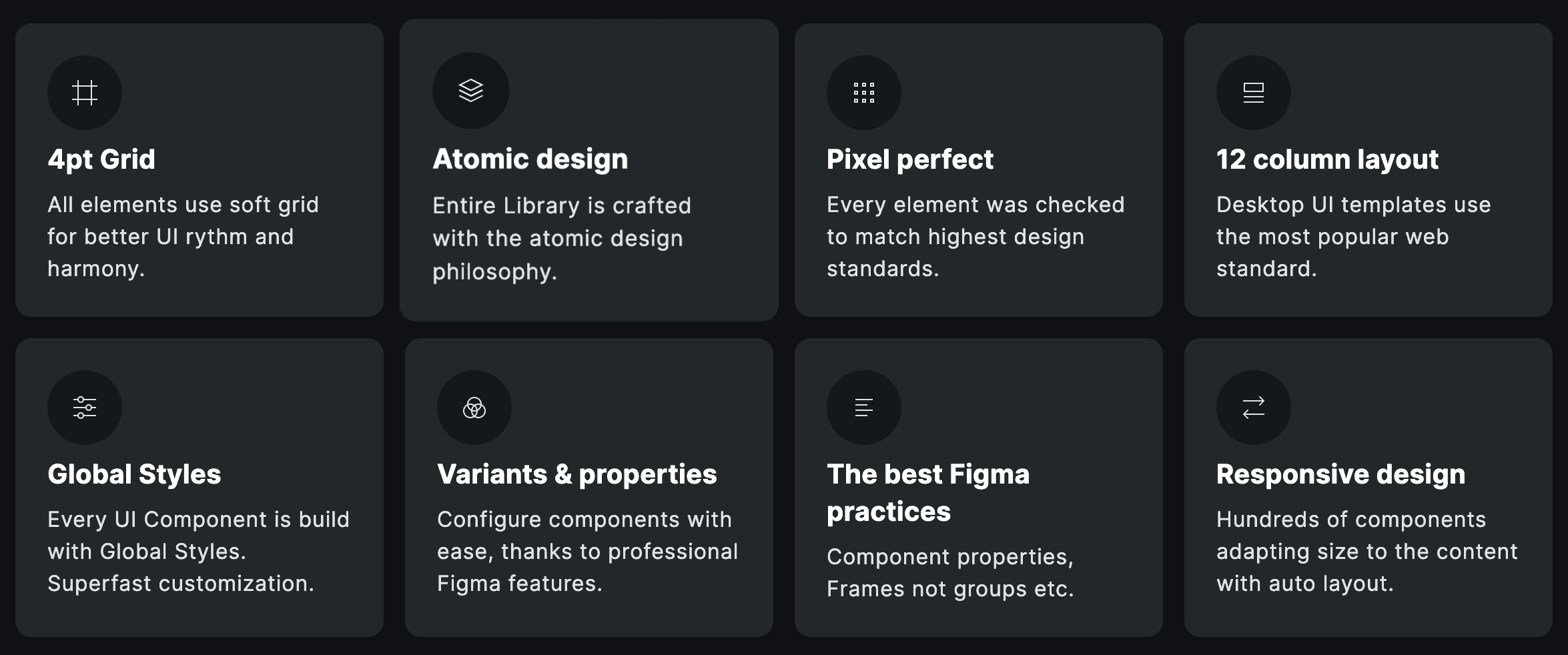
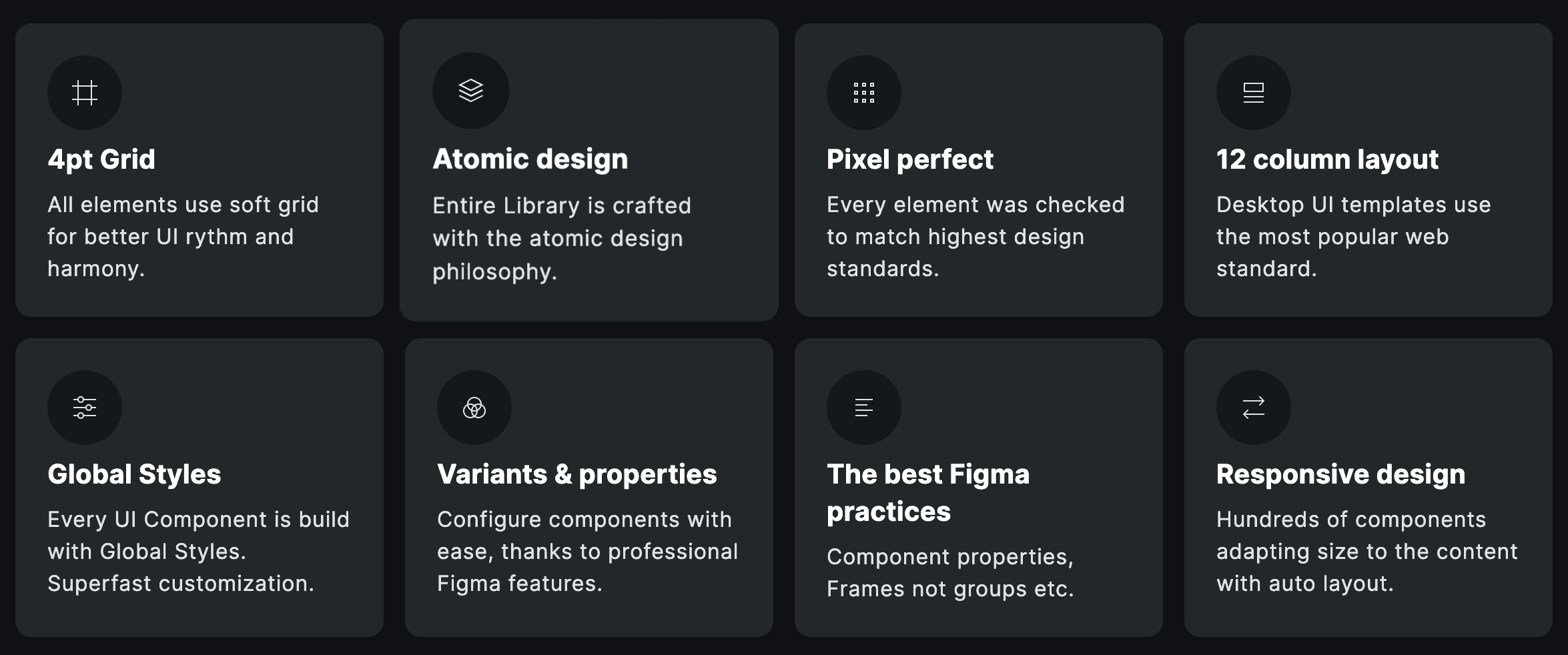
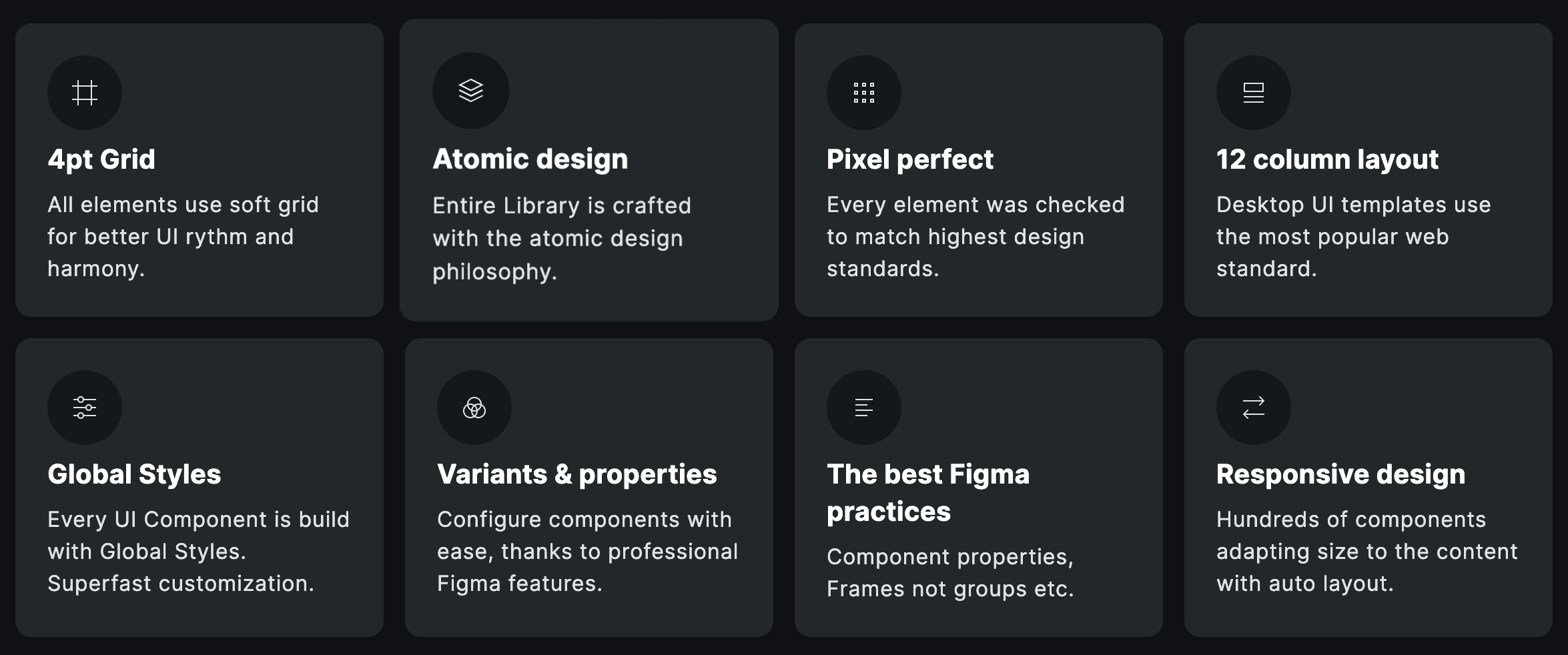
This endeavour got its start due to a need. We tested several UI kits for Figma but discovered they lacked in size, flexibility, or quality — frequently all three — and we had to recreate all the low-quality parts.
It saves designers and businesses thousands of hours of labour and is the ideal starting point for any project or company. The aim was to help maintain consistency and bridge the gap between the designers, developers and stakeholders.
This endeavour got its start due to a need. We tested several UI kits for Figma but discovered they lacked in size, flexibility, or quality — frequently all three — and we had to recreate all the low-quality parts.
It saves designers and businesses thousands of hours of labour and is the ideal starting point for any project or company. The aim was to help maintain consistency and bridge the gap between the designers, developers and stakeholders.
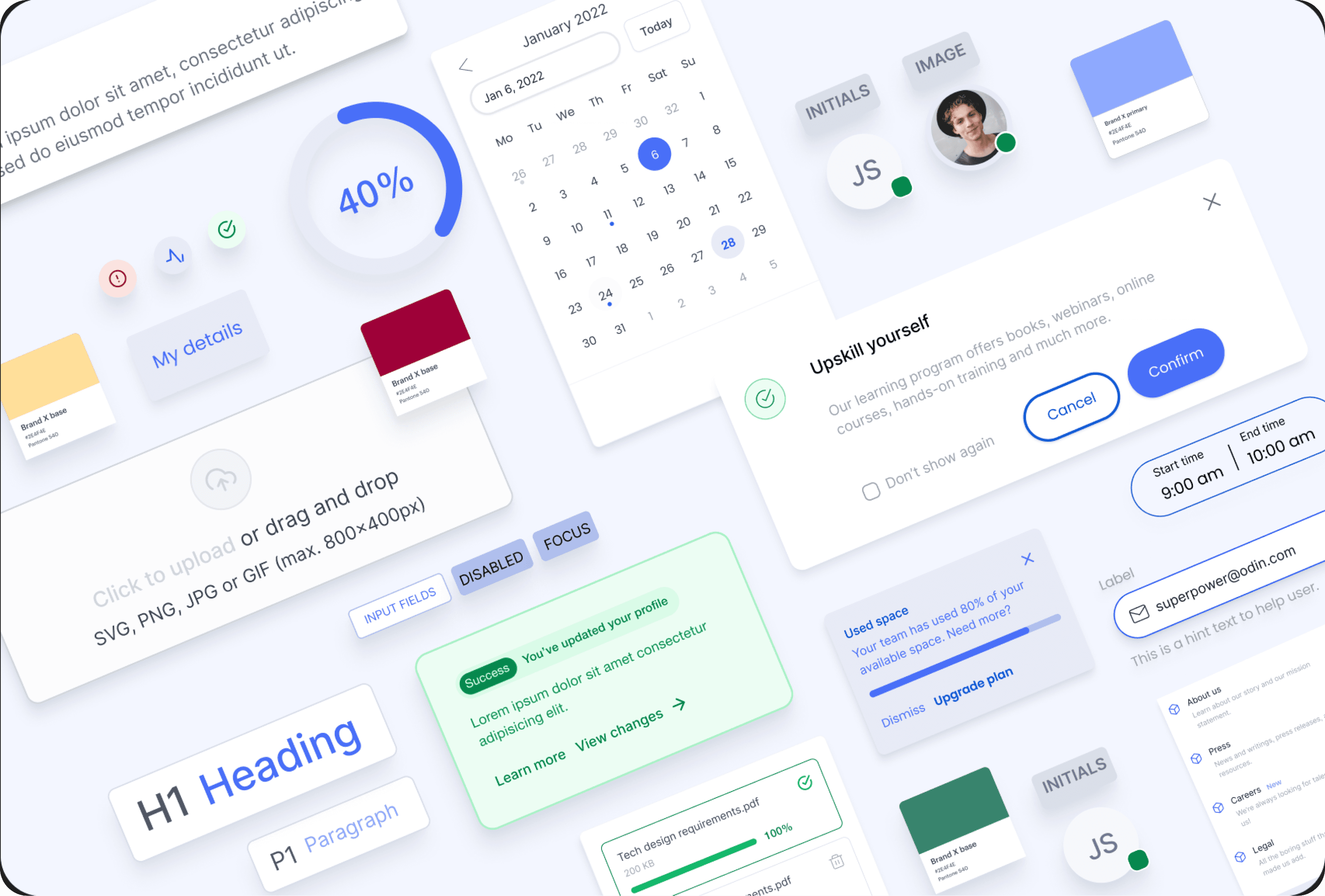
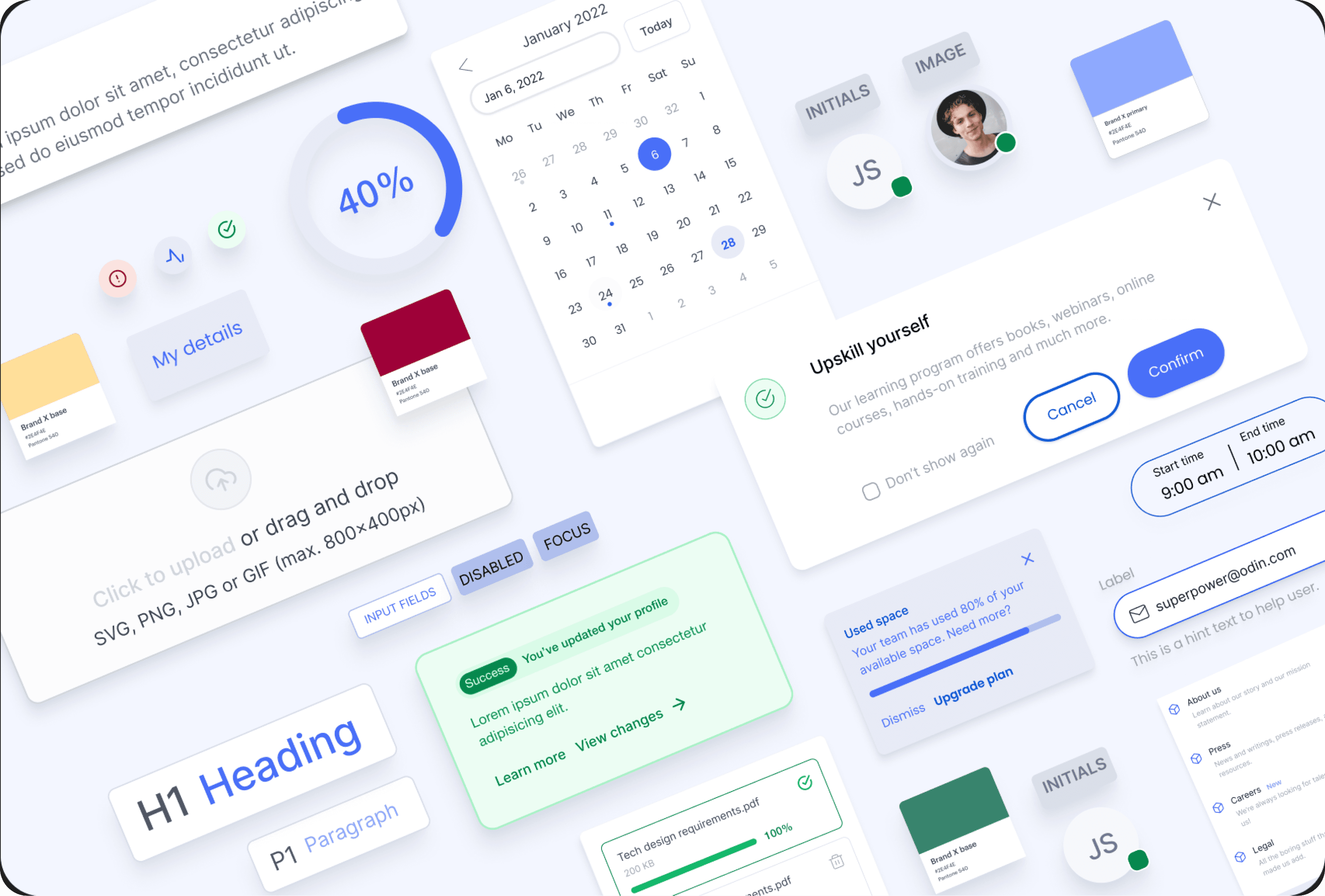
Components :