MY ROLE
UX Designer- UX Research, Visual Design, User Journeys, User Flows, Prototyping
TEAM
Nayna Yadav- Design Lead
Pranoy Dutta- 3D artist & Photographer
TIMELINE
4 Months
PLATFORMS
Fimga
Miro
Jira- Atlassian
OVERVIEW
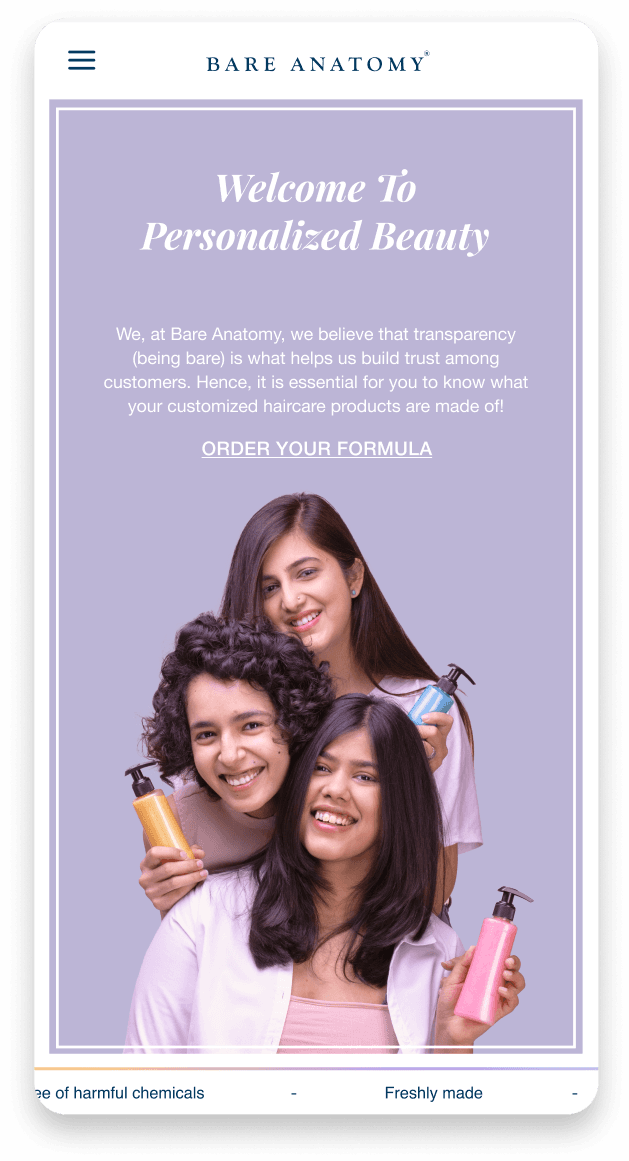
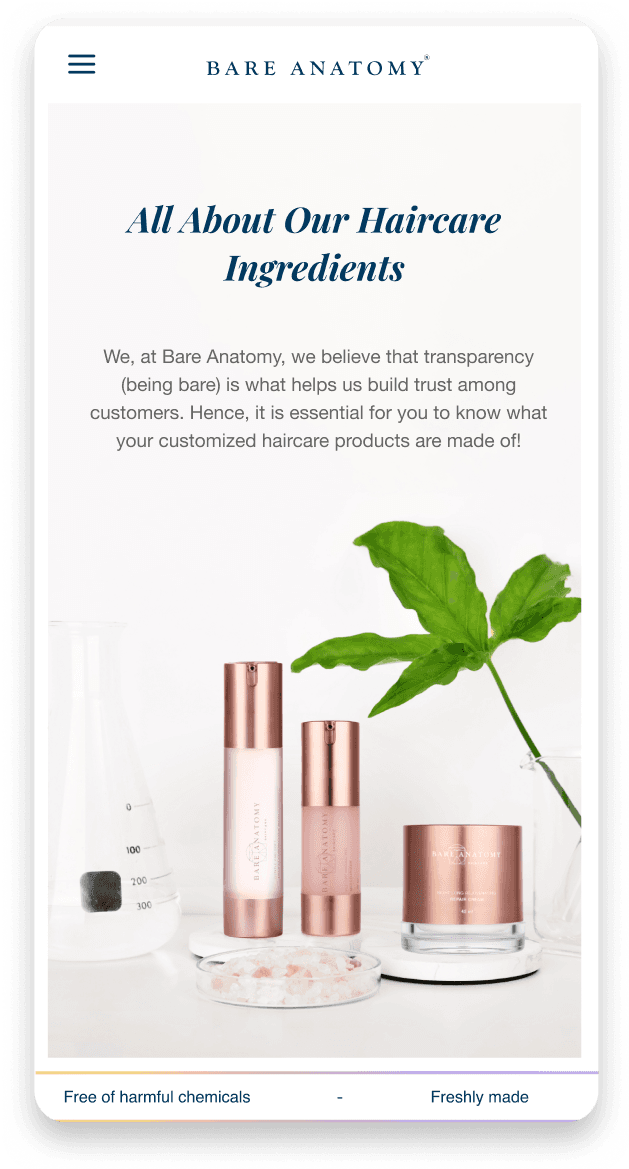
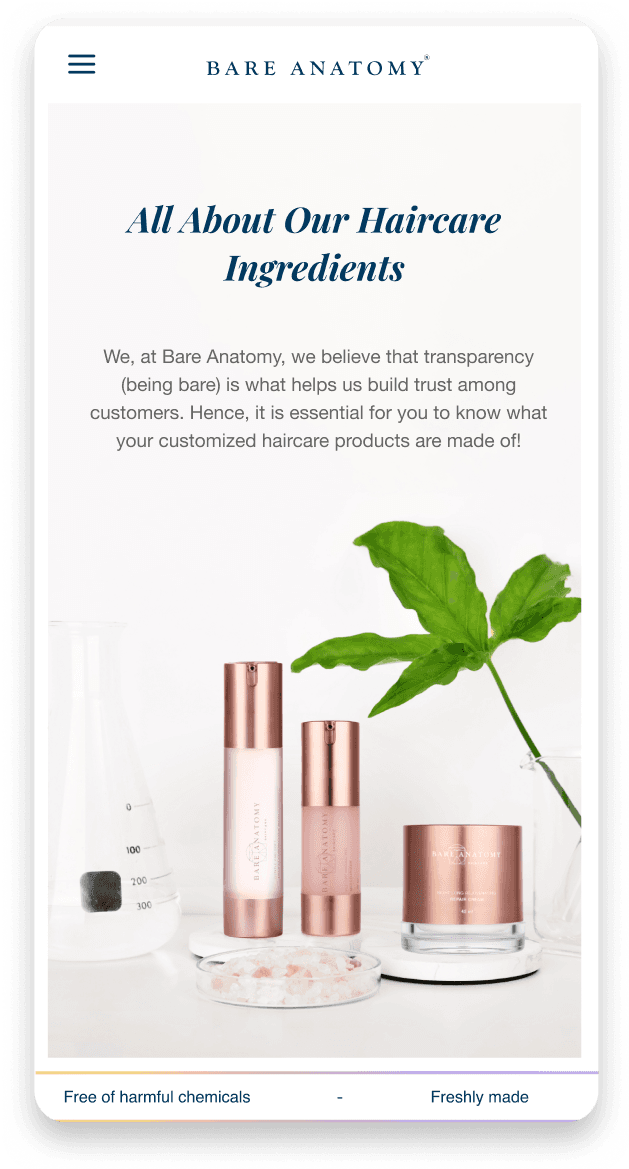
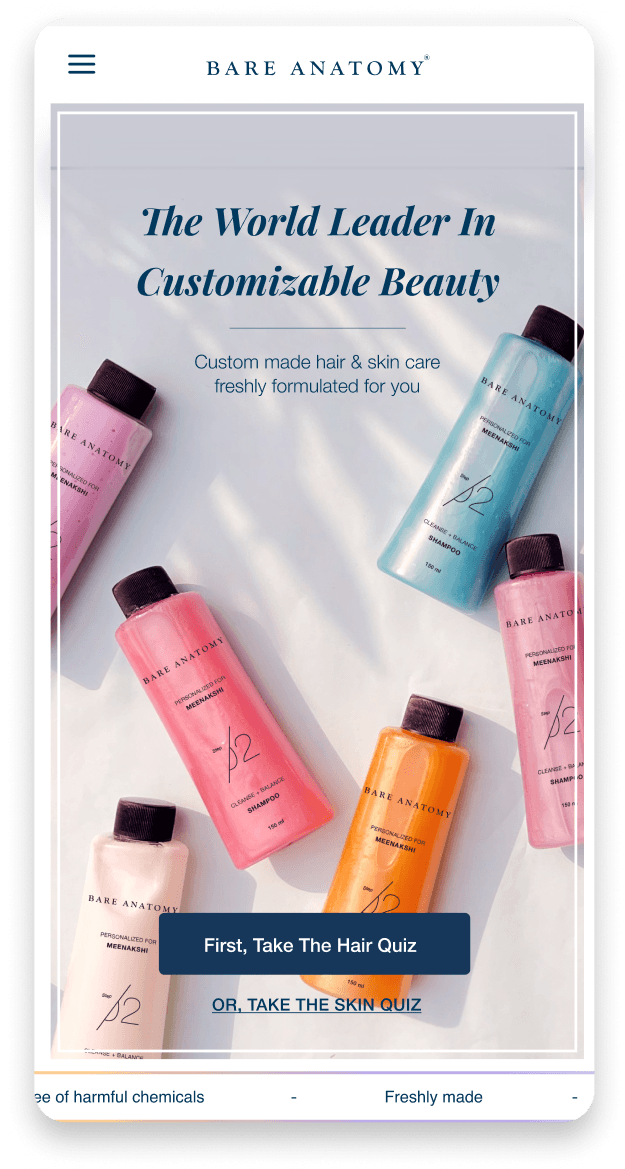
Bare Anatomy is a hair care brand that offers personalized hair care solutions tailored to each individual's hair type and needs. The brand's philosophy is based on the idea that everyone's hair is unique and requires customized care. To achieve this, Bare Anatomy uses a proprietary algorithm to analyze each customer's hair profile and creates personalized formulations using natural and high-quality ingredients. The brand's products include shampoos, conditioners, and hair masks, all of which are free from harmful chemicals and additives.
Bare Anatomy aims to provide a personalized and natural alternative to mass-produced hair care products, helping customers achieve healthier and more beautiful hair. The brand has gained popularity among consumers who are looking for a more personalized and natural approach to hair care.
Key Performance Indicator
40%
Clients completed the payment process
32%
Decrease in drop off rate of the platform
41%
Less support customer calls
8%
Increase in new customers
My contribution in for here
Conducted User Research
Revamp Information Architecture
Enhance the Visual Design
Simplify the Checkout Process
Personalize the User Experience
Test and Iterate
The Challenge
Know Who You Are Designing For
Segmentation to help understand and target an audience. We then design contextual experiences from their perspective, and “speak their language”.
Frame the Experience
Goal isn’t to create something entirely new but rather to present all the learnings in a coherent and useful framework that the business can consume.
Conceptualize the Intended Experience
Continue with ideation until you can identify emerging experience concepts. We test concepts with users to gauge the level of acceptance.
Started by- Secondary Research
Meenal

22 y/o, Female
Fashion Communication Student
She is a hardworking college student in her final year. She believes in a healthy work and play balance. Apart from her daily assignments, she enjoys working out thrice a week and hanging out with her friends on weekends.
She straightens her hair every alternate day thus resulting in damaged hair and hair fall. She is looking for a hair care regime that will help nurture and heal her damaged hair.
Therefore, the solution is to redesign Bare Anatomy's website to improve user experience, simplify navigation, enhance the brand's value proposition, and streamline the checkout process. The goal of the redesign is to increase conversion rates, boost customer satisfaction, and ultimately drive revenue growth.
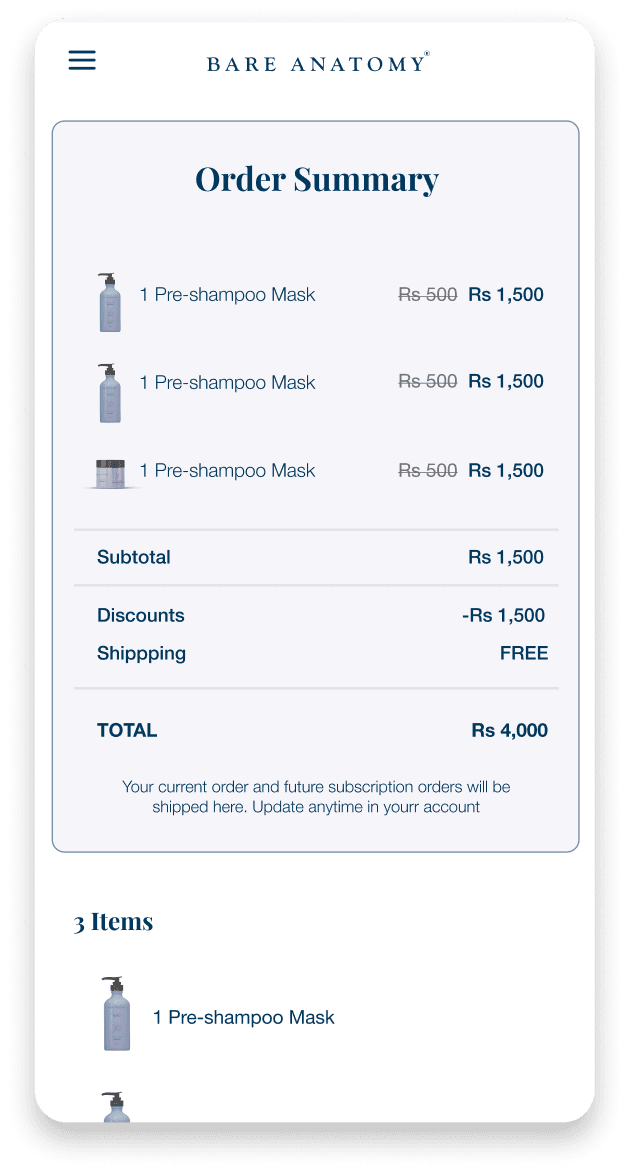
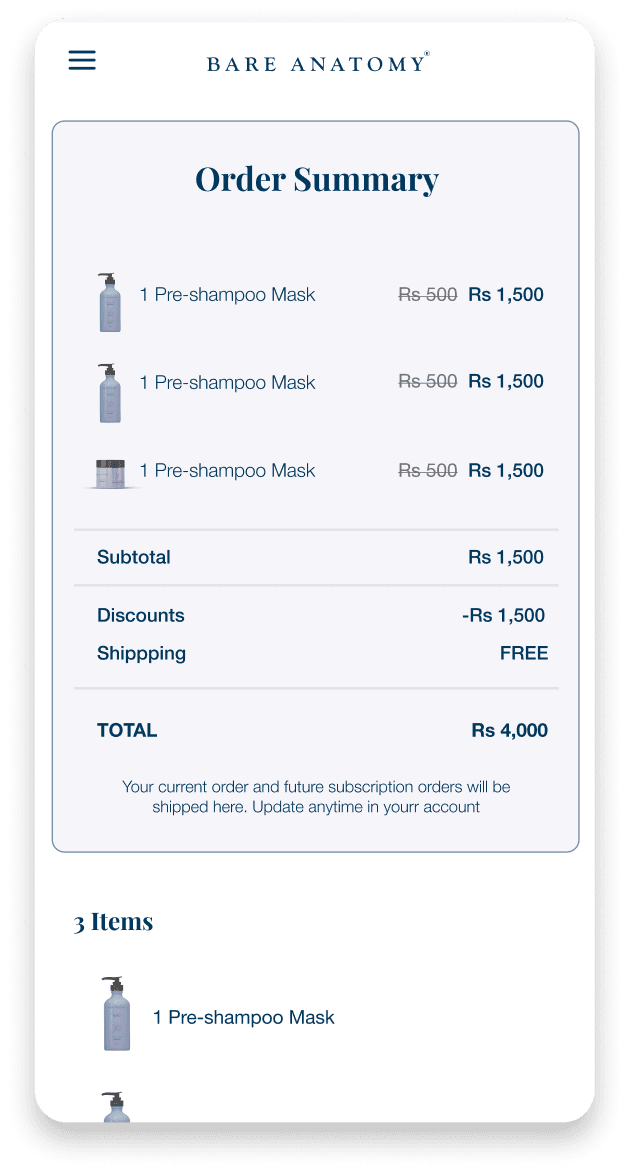
Checkout Process
After considering user feedback and analyzing data, we fine-tuned our checkout process to make it smoother and more user-friendly than ever. We ensured that the user breeze through the process without any unnecessary detours. Fewer clicks, fewer screens and more clarity. Also incorporated latest encryption technology, providing peace of mind as the user entered their payment information. We expanded our payment options and made the process fully-optimized for mobile devices.
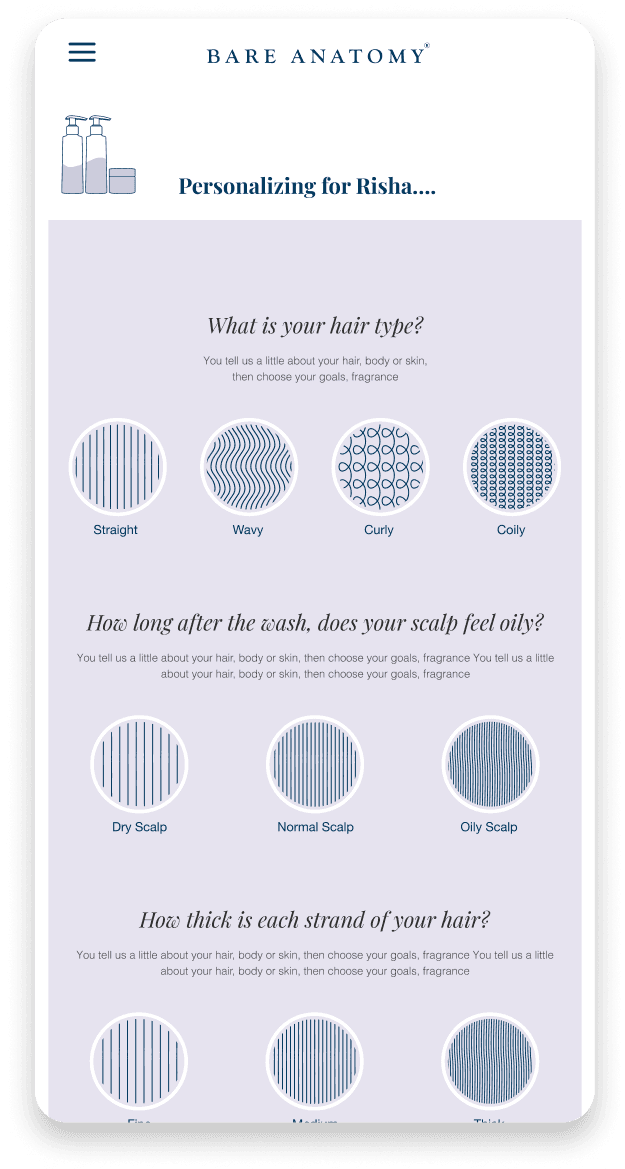
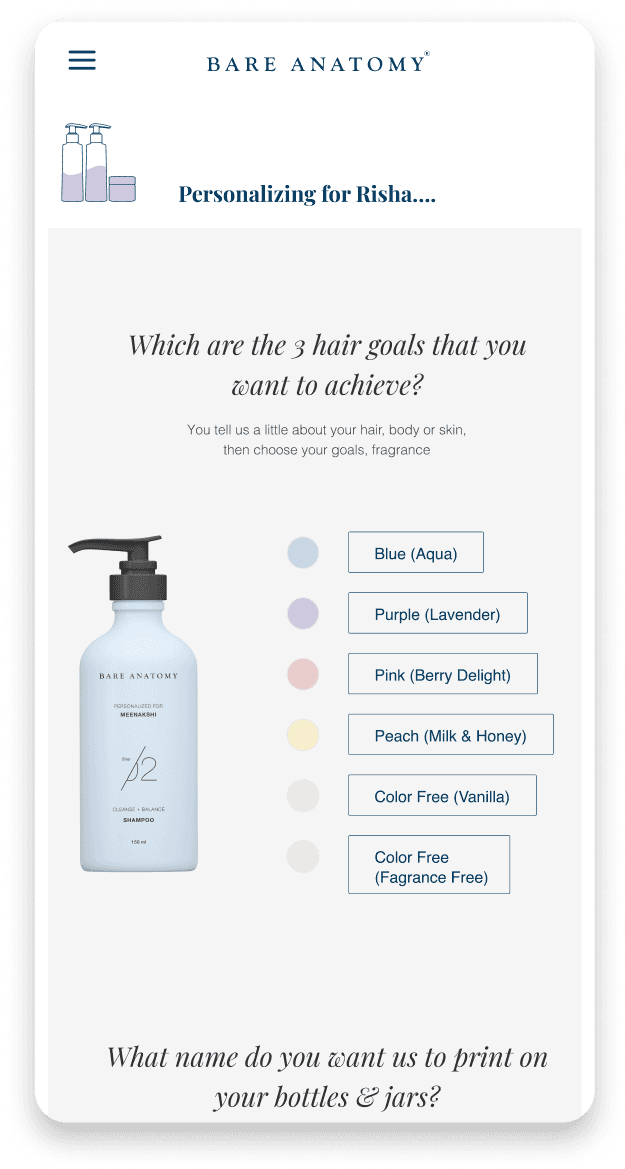
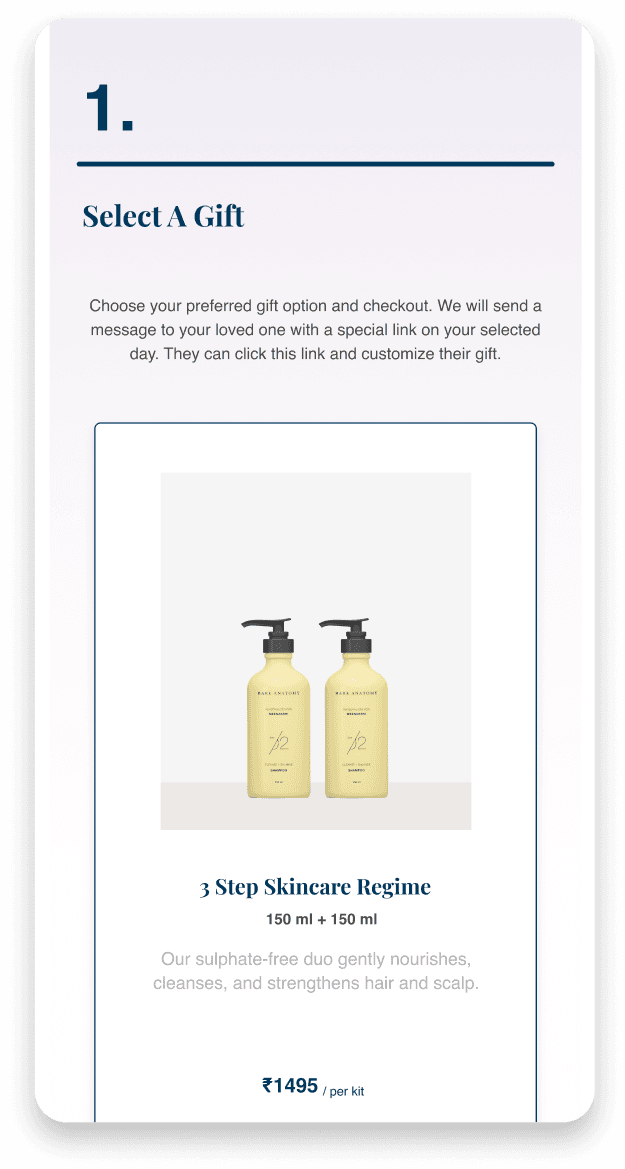
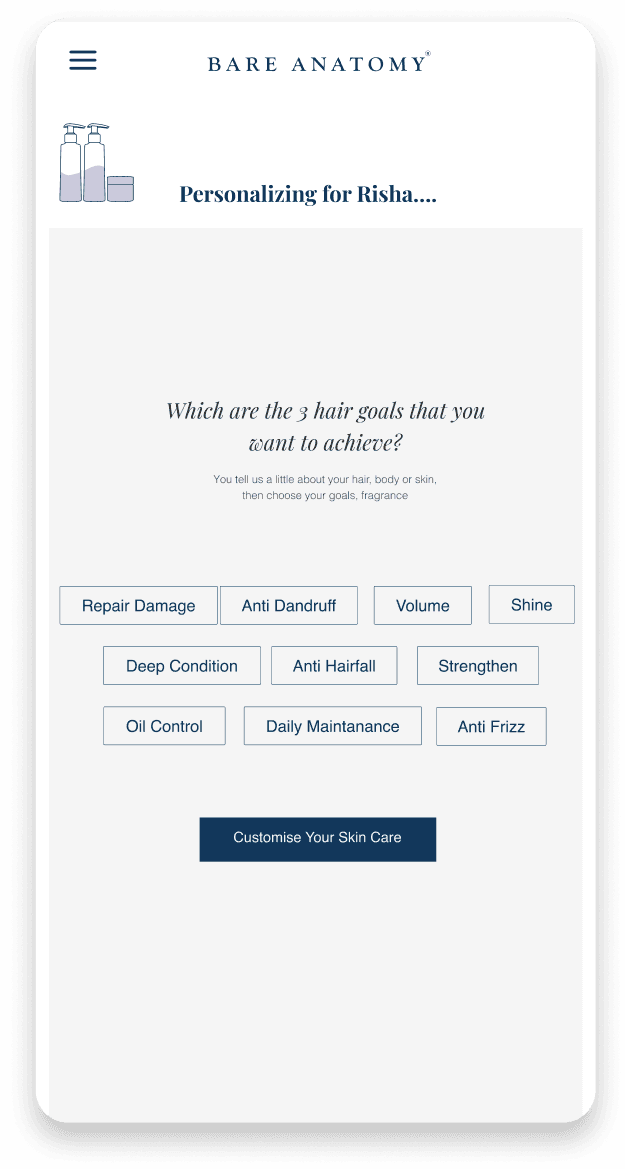
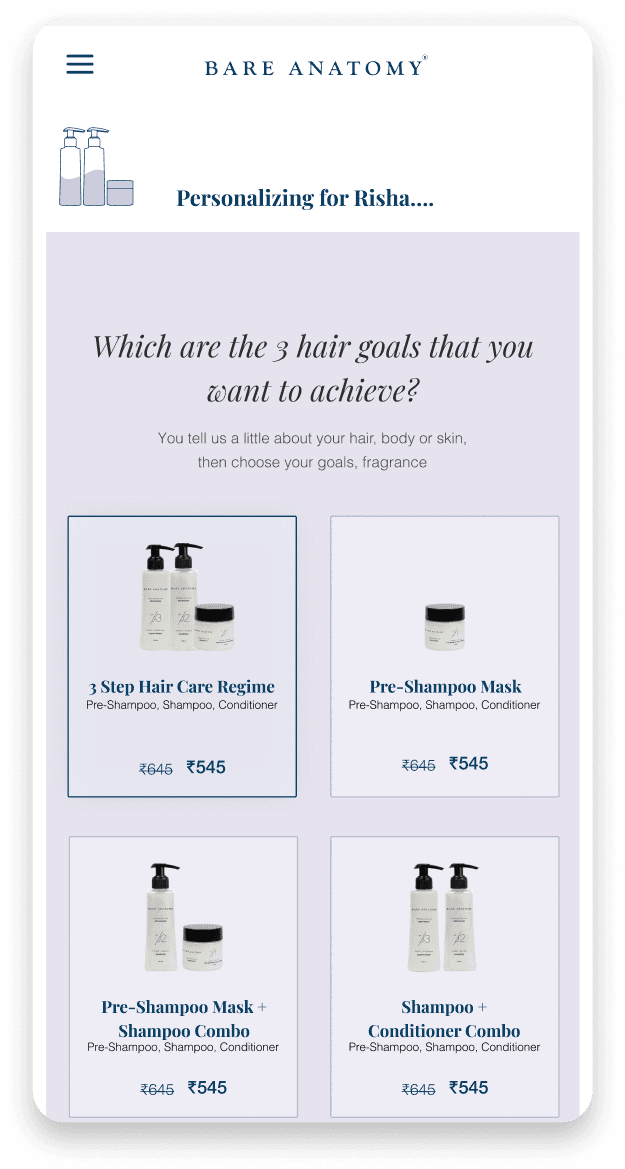
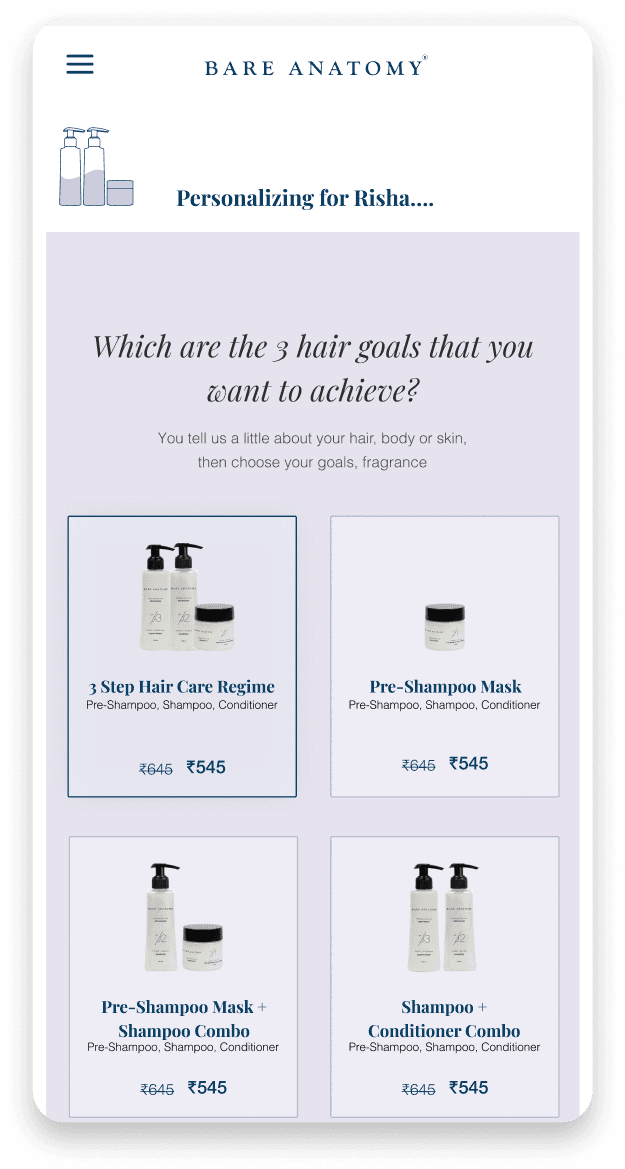
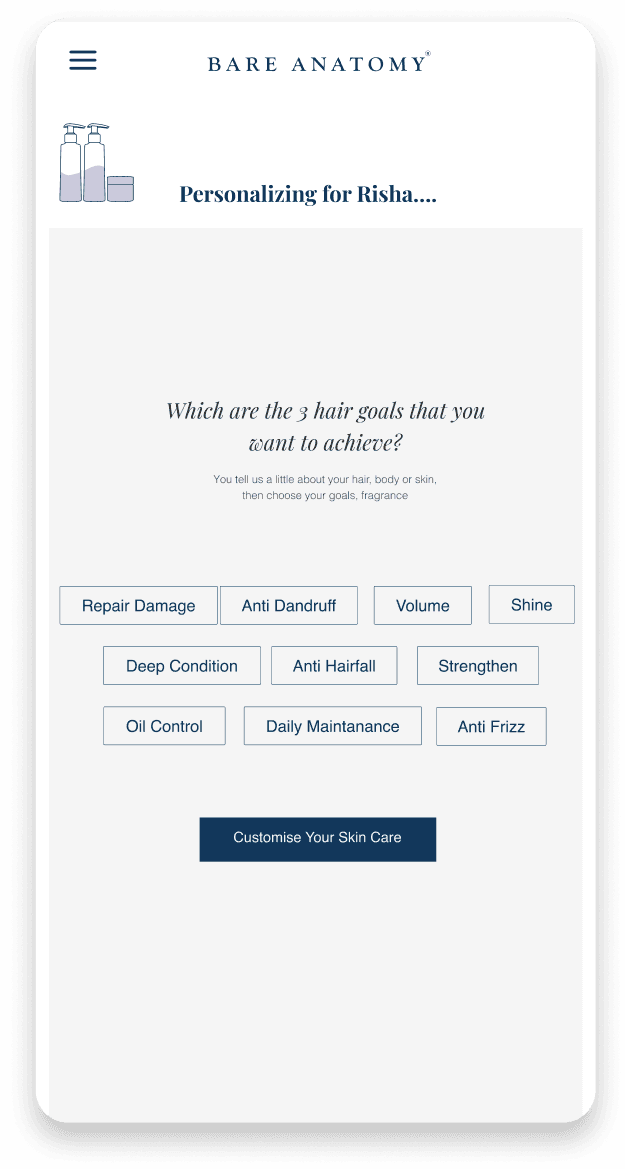
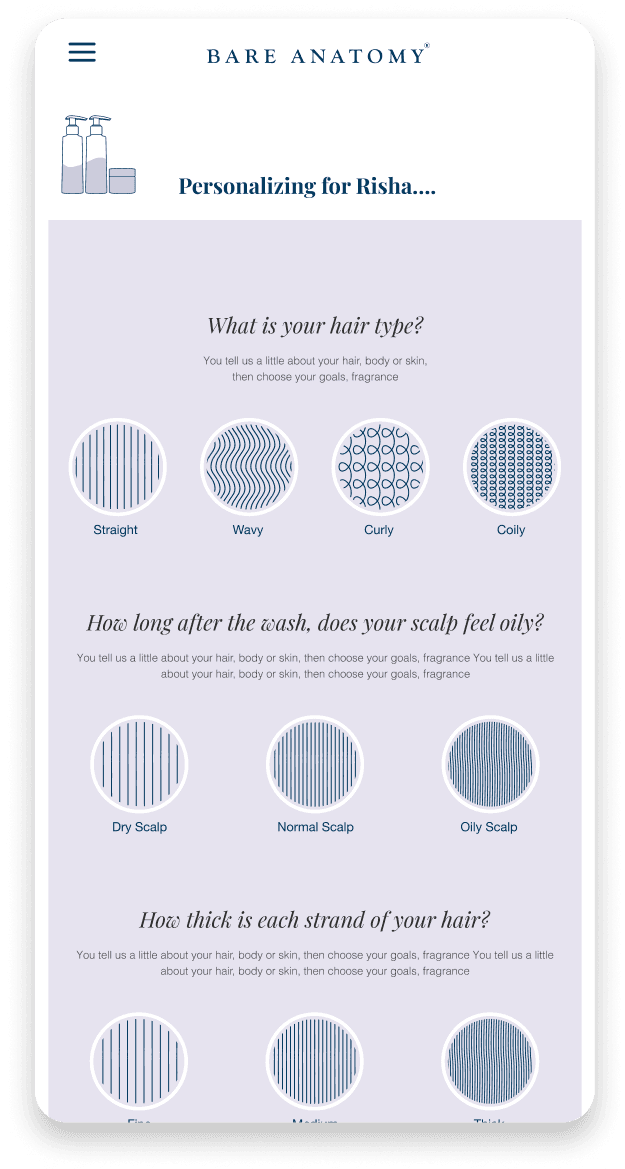
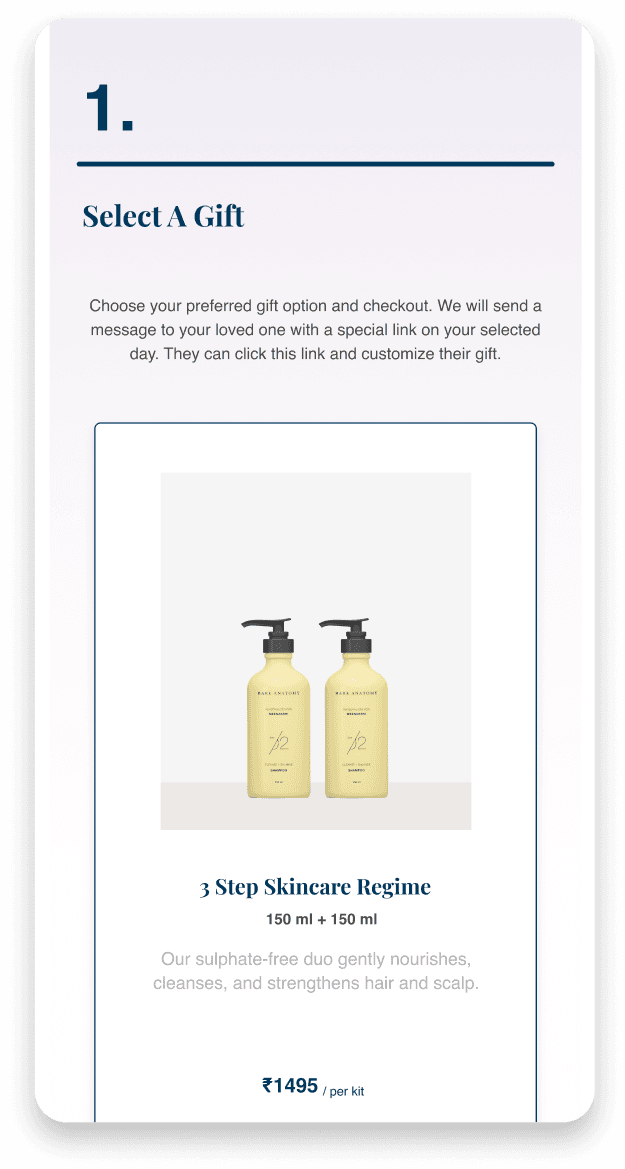
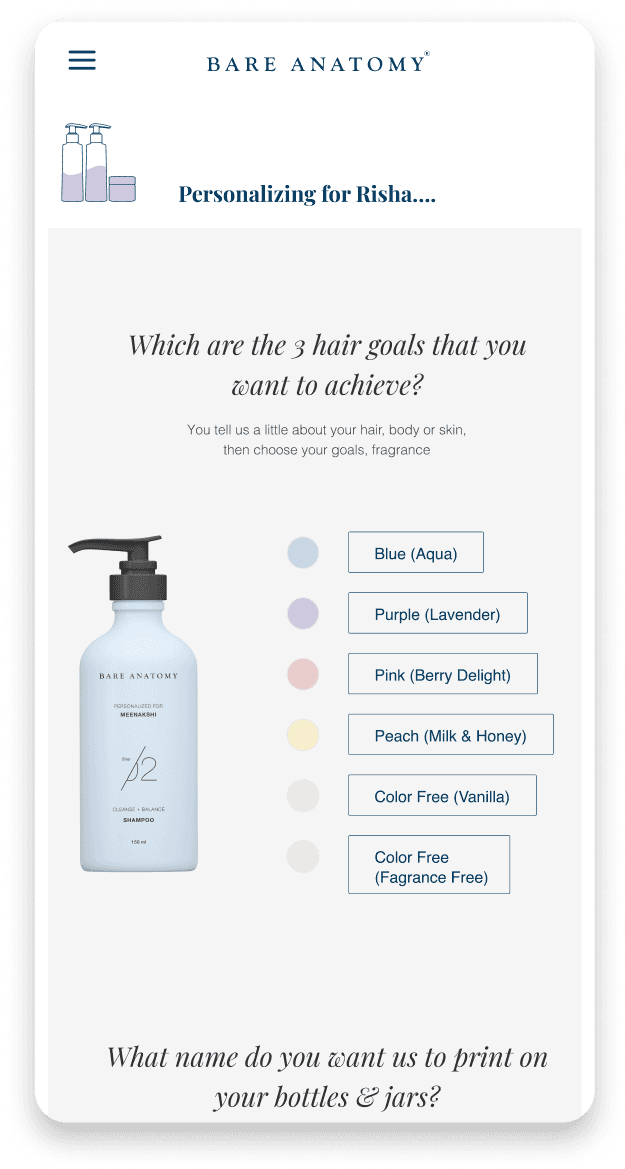
Onboarding quiz Process
We took a giant leap forward in improving our personalized quiz process, ensuring it's not just informative but also a delightful part of your shopping experience. We added expert tips and guidance to address common hair concerns.
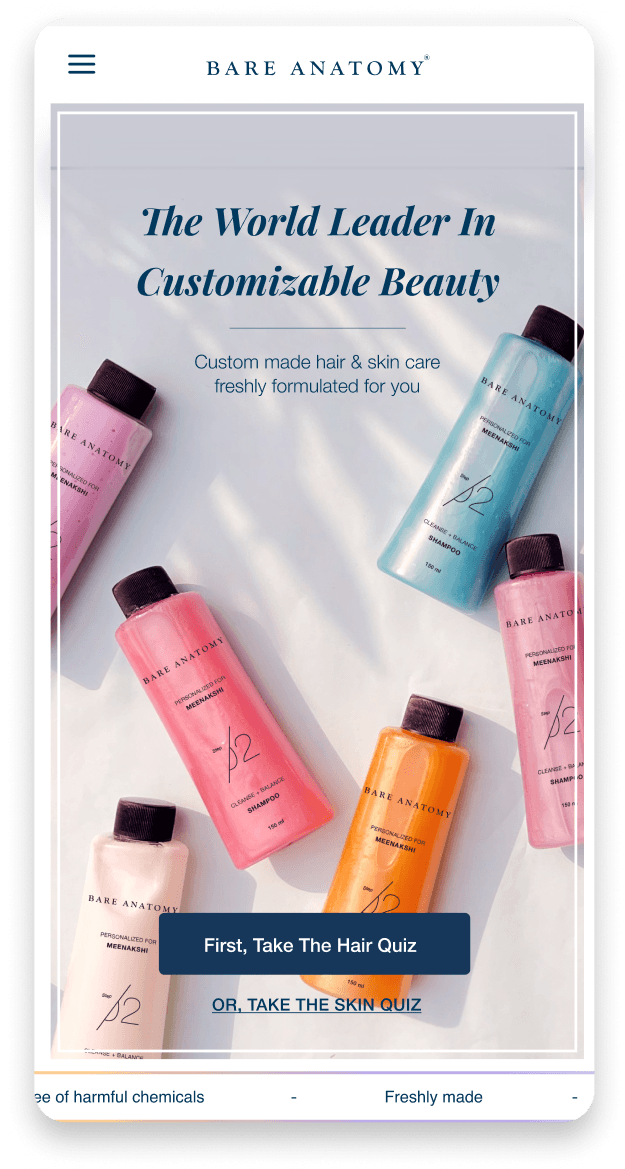
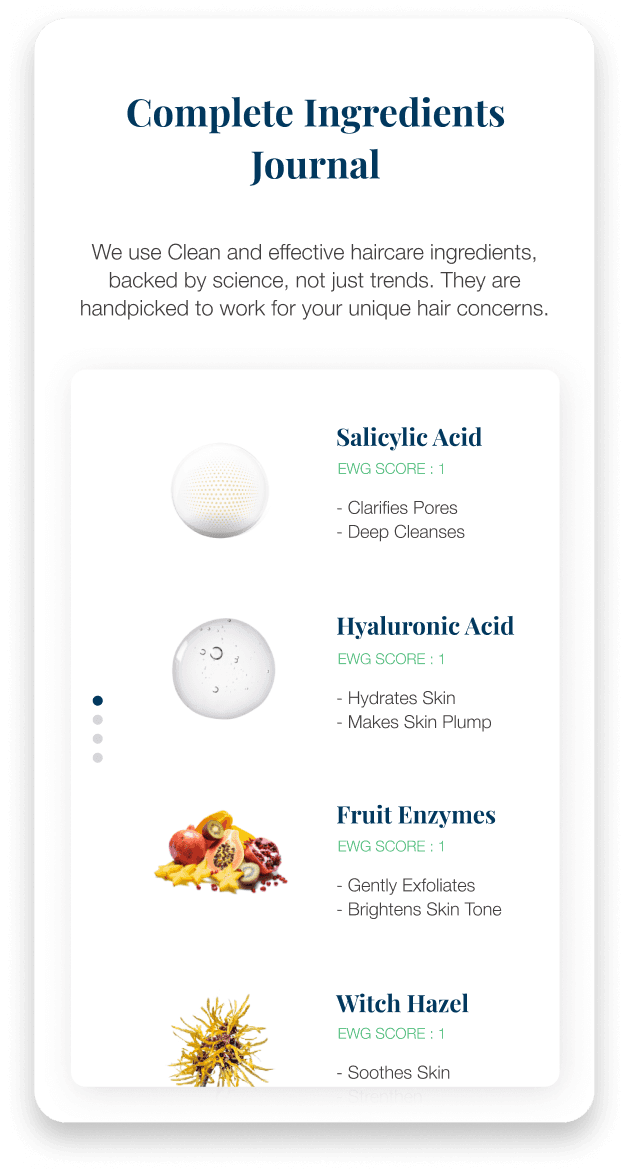
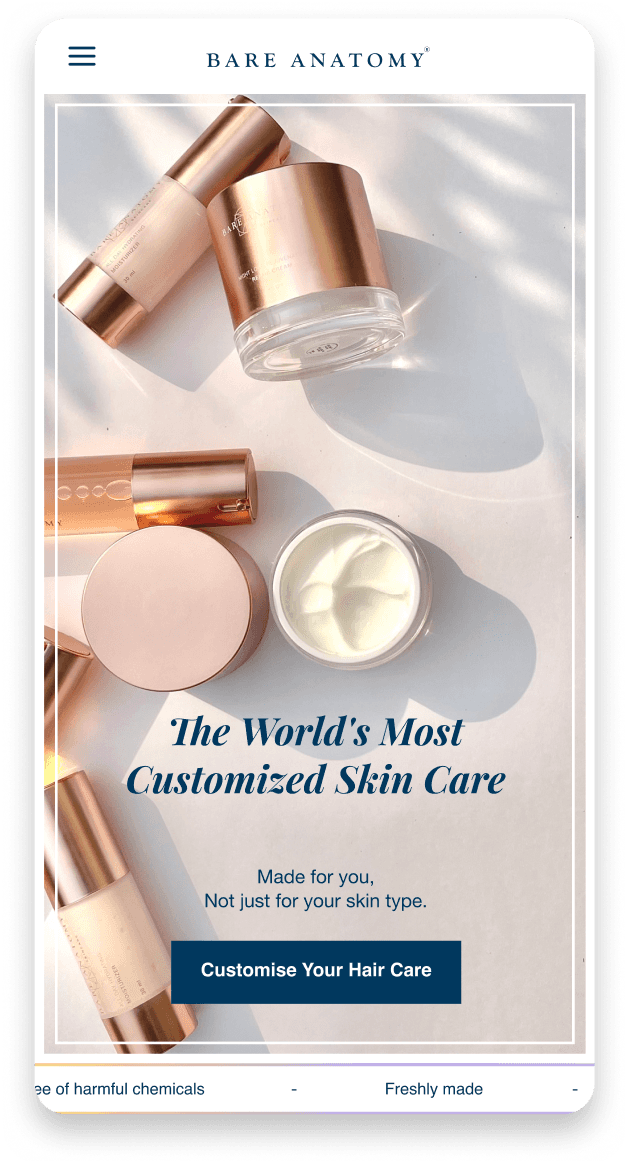
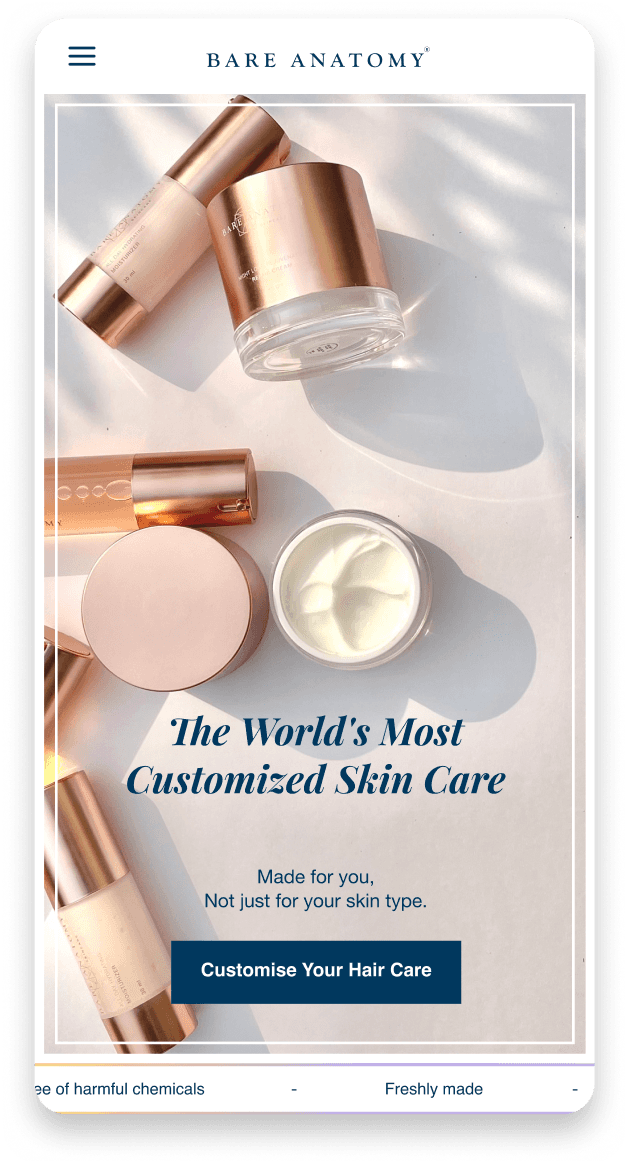
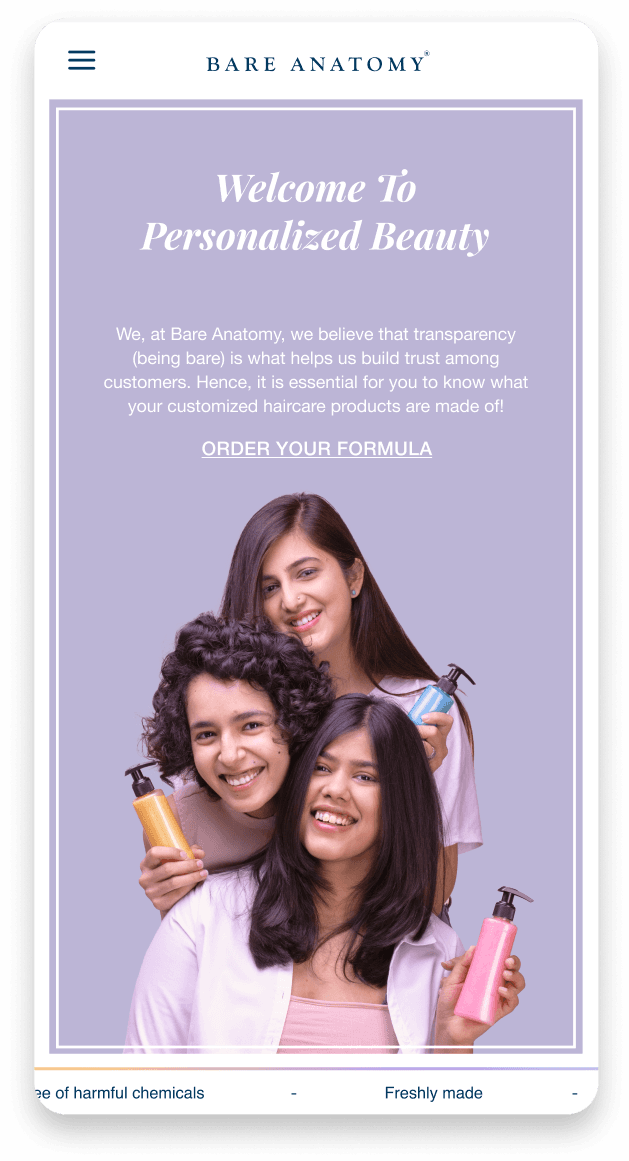
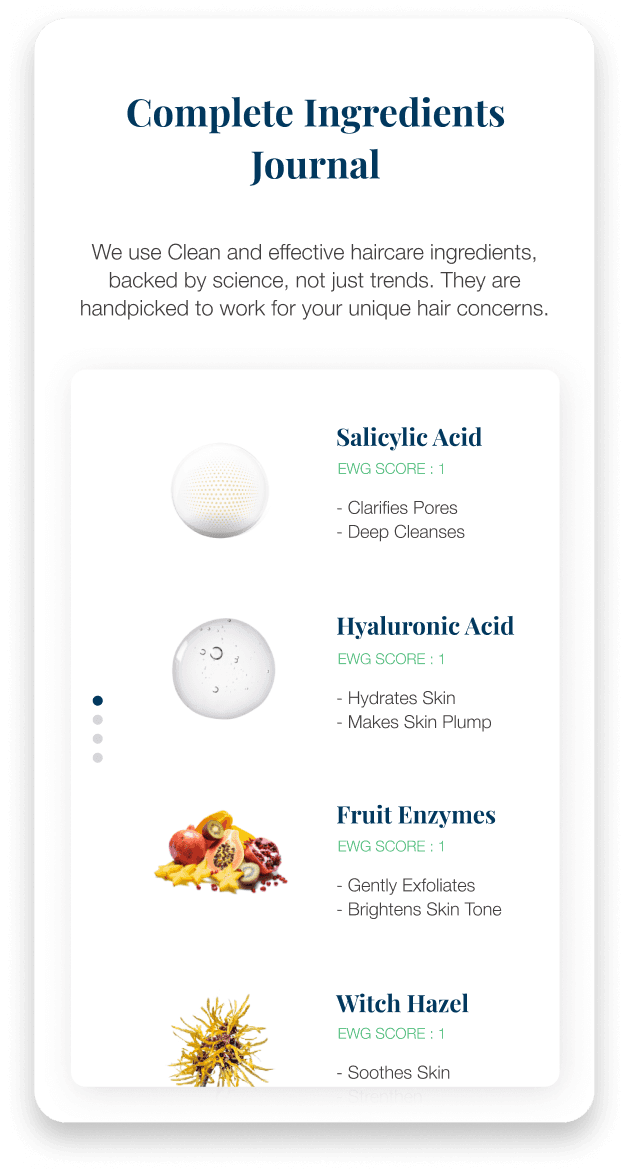
Numerous hours of brainstorming, careful planning, sketching, designing and developing has brought the results desired for the platform. We were proud to present the new face of the product to our clients.
The final result of the Space design system a platform is a light, minimalistic, and an intuitive product personalized for each user persona to help them achieve everything the hoped for.
UI Style Kit


























User-Centric Approach
The most crucial lesson I've learned is the importance of putting the user at the centre of all design decisions. By consistently seeking user feedback and conducting usability testing, we can refine and optimize the website to better meet their needs and preferences.
Simplified Navigation
Streamlining the website's navigation was essential. We've reduced clutter and simplified menus to ensure users can easily find what they're looking for. Implementing a clear and intuitive information architecture has significantly improved the user journey.
Mobile Responsiveness
With the growing use of mobile devices, ensuring a seamless mobile experience is imperative. The responsive design we've implemented guarantees that users can access and navigate the website effortlessly on any device.



























